HTML・CSSの基礎練習として行うサイト模写、今回は同じ初心者の私が実際にやる流れをステップ別に紹介してみました。
また各ステップで私が実際に意識すること、ちょっと便利な方法なども併せてまとめてます。
サイト模写の流れの一例として、参考になれば嬉しいです。
【下準備編】サイト模写の前に準備するべきツールって?
サイト模写するその前に、模写するためのツールが手元に揃っているかの確認からスタートです。
- Google Chrome
- Googleデベロッパーツール
- コードエディター
サイト模写するための見本サイトで使われるカラーコードや画像などを確認する時、もしくは答え合わせをする時に重宝するのがGoogleデベロッパーツールです。
なので、見本サイト表示用のWEBブラウザはGoogleChromeをおすすめします。
またコードエディターを使えば、サイト模写がとっても捗ります。
実際に私が使ってるのは「Visual Studio Code 2」、通称VScodeというツール。
実はウェブカツだと「Atom」を選んでいましたが、前のプログラミングスクール時代から使い慣れてたので現状維持に決めました 笑。
コードエディター自体の細かな使い勝手は若干変わるものの、選ぶ際は自分が使いやすい、もしくはユーザー数が多いツールを選んでおくのが無難です。
【予習編】サイト模写で大事な5ステップ
結論、サイト模写は外枠→内側の順に段階的に進むのが一番わかりやすいです。
ちょうど文章を書く時みたく、①起承転結を考える→②下書き→③清書→④部分的な修正という流れのイメージですね。
実際に私がサイト模写をする際のやり方を5ステップでまとめたのがこちら。
まずは見本サイトをよく観察し、どんなブロックで構成されてるかを考えます。
HTMLでタグを使用して大枠のブロックから組んでいきますが、難しければ紙にサイト構成するブロックから図で書き出してみるのもおすすめ。
一番外枠のタグが書けたら、次に見本サイトのまとまり=セクションごとでさらに外枠のタグを追加します。
そこまで済んだら、あとは画面表示される文字、画像などのタグも追加します。
サイトの大まかな要素をコードで書き起こせたら、次に見本サイトから画像、カラーコードを取得します。
もしGoogleデベロッパーツールで答えをチラ見したくないなら、このステップは省略可です。
HTMLでサイト自体の骨組みがあらかた完成したら、次に対応するHTMLタグのclass/idを選択してCSSで装飾します。
HTML・CSSの両方が書けたら、最後に見本サイトと比較しながら微調整してようやく完成です。
ステップとしてはこんな感じですが、これを以下でサンプルを交えながら実際にやってみましょう。
【実践編】サイト模写5ステップを実際にやってみた
ここからは実際に初心者の私が、サイト模写をやる時の流れを紹介してみました。
ここからは余談の懺悔タイム。
説明用にとサンプルサイトのHTML・CSSファイルを完成させてから気づいた、「え、これどないしてブログ内で共有するのん?」 笑。
というわけですみません、今回は画像貼り付けでイメージ共有させてもらいました。
もちろん完成品のHTML・CSSコードについては最後にまとめてアップしてますんでご心配なく。
サンプルサイトの上半分(ヘッダーからFRUITセクションまで)はこちら。

サンプルサイトの下半分(FRUITセクション下半分からフッターまで)はこちら。

また前置きとして、CSSでの細かな装飾方法については今回ノータッチです。
CSSでの装飾方法についてはまた別記事でまとめようと思います。
それでは実践していきましょー。
1.見本サイトのブロック構成から書き出す、CSSも最低限用意する
まずは骨組みを組むHTMLファイルを用意して、以下のコードをネットからコピペで追加します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="pirocode_sample.css">
</head>
<body>
</body>
</html>サイトを組むベースになるHTMLコードなんですが、覚えなくてもサイト模写しまくってたらいずれ手が覚えます 笑。
サイトの内容はbodyタグ内に書き込むんで、サイトを見ながら外側のタグからブロックを組んでいきましょう。
<body>
<header></header>
<main></main>
<footer></footer>
</body>HTMLでパズルを組む時は、構成に迷わないよう外側のタグから順に組むのが一番わかりやすいです。
一番の大枠はヘッダー、メインコンテンツ、フッターのよく使う要素だけに絞ってるんでここはわかりやすいですね。
さらにメインコンテンツ内部の外枠にあたるタグ構成を追加するとこんな感じ。
<body>
<header>
<p class="site-title"></p>
<nav class="top-nav"></nav>
</header>
<main>
<section class="about wrapper"></section>
<section class="fruit wrapper"></section>
<section class="contact wrapper"></wrapper>
</main>
<footer></footer>
</body>各タグの名付けについては、コードを見た人が何の要素に関するタグかが一目でわかるようにするのがベター。
外枠のタグだけ書き終わった段階でも、どこに何の要素を配置すべきかわかりやすくなってきましたね。
セクションclassにある”wrapper”についてはまた後ほど出てくるんで、ここでは割愛。
これは好みの問題ですが、私の場合だとこの時点でCSSファイルも最低限だけ用意しちゃいます。
body{
margin: 0;
padding: 0;
}サイト模写ではリセットCSSまで必要ないと思うんで、bodyタグにあらかじめ設定されてるmargin・paddingのみ0でリセットしてます。
外枠タグを組んでもどこまでが要素範囲なのかがわかりにくい場合は、背景色に色をつけると見やすくなります。
CSSファイルで当てたいタグを指定して、“background: (好きなカラーコード);” を当てると設定できますよ。
2.各セクションの内容を追加する
前回までは外枠のタグメインに追加しましたが、ここでは次に各セクションの細かな内容を追加します。
さっきの段階でheadタグ内にサイトタイトルを入れ忘れてたんで、ここで追加しました。
<html lang="ja">
<head>
<meta charset="utf-8">
<title>あるメスゴリラの日常。</title>
<link rel="stylesheet" href="pirocode_sample.css">
</head>bodyタグ内はこうなりました。
<body>
<header>
<p>one day of amg</p>
<nav class="top-nav">
<ul>
<li>ME</li>
<li>FRUIT</li>
<li>CONTACT</li>
</ul>
</nav>
</header>
<main>
<section class="about wrapper">
<div class="about-greeting">
<p class="about mintxt">はじめましてのご挨拶。</p>
<p class="about title">ABOUT ME</p>
</div>
<div class="about-text">
<p class="about min-txt">独学で1回、オンラインスクールで1回挫折を経験。</p>
<p class="about min-txt">現在はウェブカツで受講しながらプログラミング勉強してる2児の母。</p>
<p class="about min-txt">酒類卸の倉庫で働き体がゴツいことから、自他共に認めるマウンテンメスゴリラ。</p>
<p class="about min-txt">座右の銘は不撓不屈、雲外蒼天。</p>
</div>
</section>
<section class="fruit wrapper">
<div class="fruit-title">
<p class="fruit mintxt">最近食べたのは?</p>
<p class="fruit title">NEW FRUIT</p>
</div>
<div class="fruit-img">
<ul>
<li>
<img src="../pirocode_img/banana.avif" alt="バナナ画像">
<p class="fruit min-txt">毎日食べたいご馳走感</p>
</li>
<li>
<img src="../pirocode_img/lemon.avif" alt="レモン画像">
<p class="fruit min-txt">ちょっと酸っぱすぎん?</p>
</li>
<li>
<img src="../pirocode_img/strawbelly.avif" alt="いちご画像">
<p class="fruit min-txt">甘酸っぱいつぶつぶしたやつ</p>
</li>
</ul>
</div>
</section>
<section class="contact wrapper">
<div class="contact-sub">
<p class="contact mintxt">何かあればどうぞ。</p>
<p class="contact title">CONTACT</p>
</div>
<form action="#" method="post">
<dl>
<dt><label for="name">NAME</label></dt>
<dd><input type="text" id="your-name" name="name"></dd>
<dt><label for="email">E-MAIL</label></dt>
<dd><input type="text" id="your-email" name="email"></dd>
<dt><label for="message">MESSAGE</label></dt>
<dd><textarea name="message" id="your-message" cols="30" rows="10"></textarea></dd>
</dl>
<div class="button"><input type="submit" value="submit"></div>
</form>
</section>
</main>
<footer>© 2024 PIROCODE</footer>
</body>
</html>画像については画面上で右クリックすれば普通は保存できますが、たまーに右クリックで保存できない画像もあります。
以下でGoogleデベロッパーツールを使用した画像の保存方法もサクッと説明しときますね。
デベロッパーツールで答えを見たくないって人は次はスルーで大丈夫です。
3.見本サイトから画像、カラーコードを取得する
見本サイトから画像やカラーコードをパッと確認したい時に便利なのが、冒頭で紹介したGoogleデベロッパーツールです。
まずは見本サイトを開いたら、その画面上で「command + option + I(アルファベットの「大文字アイ」です)」キーを同時押しします。

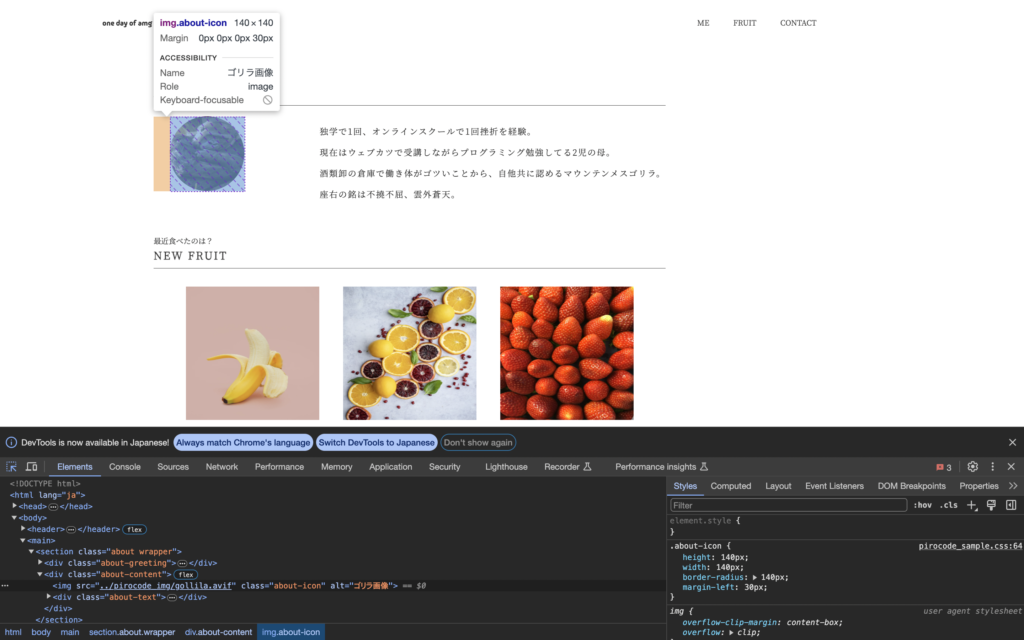
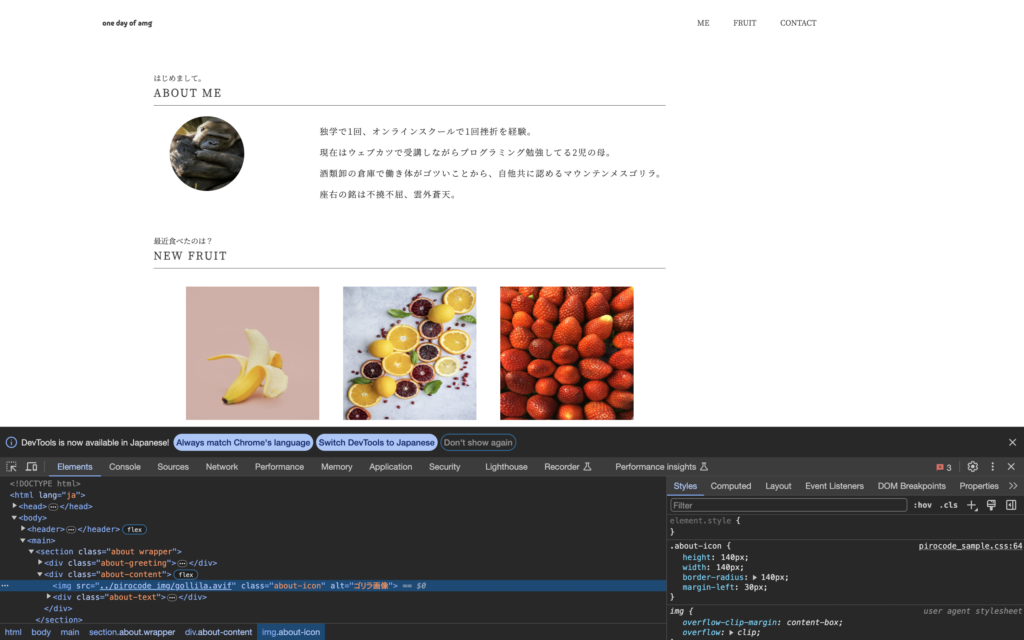
デベロッパーツール左上にある点線四角に矢印マークのアイコンをクリックすると、画面上の各要素にカーソルを当てるだけでどの要素かを簡単に探すことができます。

その画像をクリックすると該当するHTMLがハイライトされた状態になります。

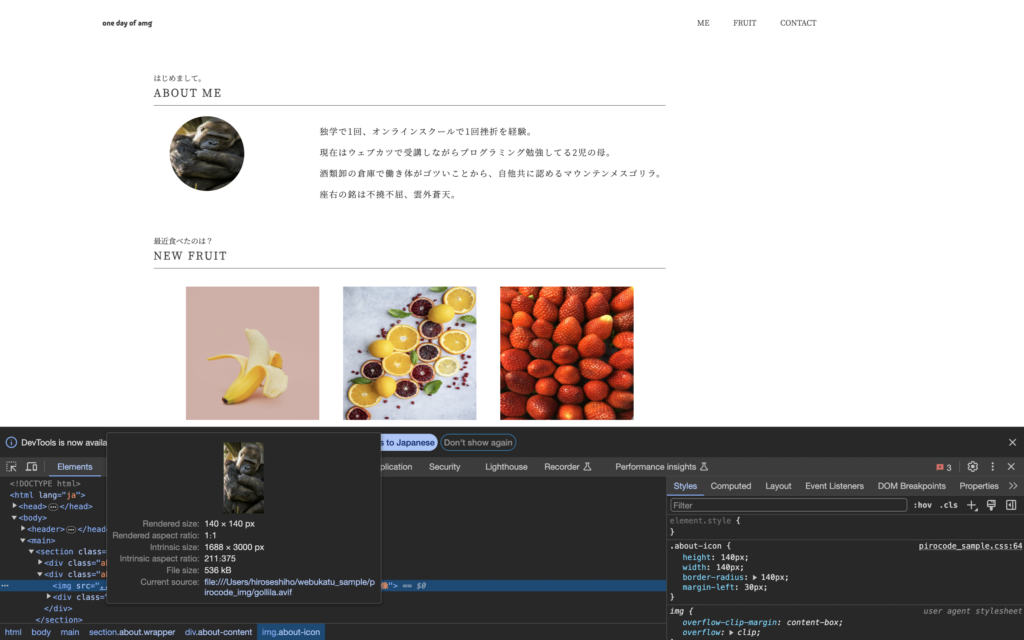
あとは”scr”で記載のある画像URLにカーソルを乗せ、”Current source”部分のURLをクリックすると別タブで画像保存ができますよ。
見本サイトで右クリックして画像保存できなくても、こっちの方法を試すことでほぼ100%画像保存できるはずです。

同じ方法でカラーコードも検索して直接確認できるんで、サイト模写の際はぜひご活用ください。
サイト模写する時に覚えておいてほしいのが、「8割くらいの完成度を目指す」ということ。
ひとつのサイトを10割の完成度でとなると、時間と労力がかかりすぎて効率が悪いです。
ひとつあたりは8割の完成度に留め、別レイアウトのサイト模写を繰り返す方が学習効率アップが期待できるんでおすすめです。
4.対応するタグにCSSを割り当てる
HTML部分での骨組みが完成したら、あとはCSSファイルで装飾を施すだけです。
今回はサイト模写のステップ中心で説明してるんで、ここでは完成済みのCSSを載せときます。
body{
margin: 0;
padding: 0;
font-size: 14px;
}
p, li{
color: #333;
font-family: "Noto Serif JP", serif;
font-weight: 400;
font-style: normal;
}
li{
list-style: none;
display: inline-block;
margin-right: 40px;
}
a{
text-decoration: none;
color: #333;
}
a:hover{
text-decoration: underline;
}
/*header*/
header{
height: 86px;
margin: 0 10% 50px 10%;
display: flex;
justify-content: space-between;
align-items: center;
}
.site-title{
font-family: "Madimi One", sans-serif;
font-weight: 400;
font-style: normal;
}
.top-nav{
width: 30%;
}
/*main*/
.wrapper{
max-width: 960px;
margin-left: 15%;
margin-bottom: 50px;
}
.mintxt{
display: inline-block;
margin: 0;
}
.title{
margin-top: 0;
font-size: 20px;
font-weight: bold;
letter-spacing: 0.12em;
padding-bottom: 10px;
border-bottom: 1px solid #333;
}
/*about*/
.about-content{
display: flex;
justify-content: space-between;
}
.about-icon{
height: 140px;
width: 140px;
border-radius: 140px;
margin-left: 30px;
}
.min-txt{
font-size: 16px;
letter-spacing: 0.1em;
}
/*fruit*/
.fruit-content{
display: flex;
justify-content: space-around;
}
.fruit-img{
width: 250px;
height: 250px;
}
/*contact*/
.contact dt{
font-size: 16px;
margin-top: 20px;
}
.contact dd input, textarea{
width: 100%;
border: 1px solid #c8c8c8;
padding: 10px;
}
.button{
display: flex;
justify-content: center;
}
.button input{
border: 1px solid #333;
background-color: #333;
height: 50px;
width: 150px;
color: #fff;
font-size: 14px;
}
/*footer*/
footer{
height: 30px;
font-size: 12px;
border-top: 1px solid #333;
display: flex;
justify-content: center;
letter-spacing: 0.1em;
padding: 10px;
}私の場合だとコメントを使用してどのセクションのセレクタにCSSを当てているかをわかりやすくしてます。
あとはCSSの行数が増えてくると、自分でどこに何を書いたかわからんとなることもあるかもしれません。
その時はコードエディター上で「command + F」キーの同時押しをすれば、探したいセレクタやプロパティを簡単に検索できるので非常に便利です。
5.微調整をして完成
今回は完成済みのHTML・CSSを載せてるんで微調整の必要はありませんが、私が実際にサイト模写をする時によくやる微調整は下記のとおり。
- bodyタグやpタグなどに直接、サイト全体で共通させたいfont-sizeやcolor、font-familyなどをまとめる
- 各セクションで共通の構造(セクションタイトルのfont-sizeやletter-spacingなど)は、共通のclass付与で一括適用
- セクションごとの表示位置が共通ならば、セクションclassとして”wrapper”を別途追加し、wrapper自体に適用させたいスタイルを当てる
重複するコードを書くのが面倒なんでなるべくまとめたいという本音と、リファクタリングへの慣れ目的でやってます。
サイト模写の回数をこなせば、自ずとサイト構造の把握も早くなリます。
以下にcodePenのサンプルサイト版も載せるんで、画像は抜きにしてコード全体を見てみたい方はどうぞ。
See the Pen サンプルサイト (@qpdtxlld-the-bashful) on CodePen.
【復習編】サイト模写では細部までこだわりすぎない
サイト模写する上での最後の総復習の要点はこちら。
- 余白、フォントカラーなどの微妙な違いまでこだわらなくていい
- 画像やフォントカラーを調べる時に答えを見たくなければ、画像やフォントカラーも適当でいい
- サイト模写が終わるまで、デベロッパーツールでなるべく答えを見ない
サイト模写の完成度にこだわりたければGoogleデベロッパーツールで画像やカラーコードなど取得してもいいですが、答えをチラ見したくない場合は見本通りに完成できなくてもいいです。
またサイト模写の回数目安ですが、動きのない静的サイトであれば5サイト上限くらいで十分です。
実際私もウェブカツの宿題でサイト模写を5つくらいやるよう指示されており、今回のサンプルサイト作成で実質残り1つに減らせました。
あとはGoogleデベロッパーツールで答えを絶対に見ない、というよりかは、ネット検索したけどどうしてもわからない場合はヒントとして活用してもいいかも。
試行錯誤する時間も大事ですが、書き方がわからないうちはまず猿真似から始めるのも良い練習です。
まとめ
今回はサイト模写の大まかな流れをステップ別に紹介しました。
初心者が実践する流れなんであまり参考になったかわかりませんが、サイト模写するうちに自分のやりやすい方法もきっと見つかるはずです。
HTML・CSSの復習にはもってこいなんで、まだの人はぜひお試しを。
それでは。




